Behind the Scenes
A quick behind the scenes article on how Ghost Switch was made.
Writing
Before, the final plotline was made, a bunch of ideas were brainstormed. Here are some things that were cut:
- -Shade being in a car crash and survives with the help of a demon.
- -Shade waking up in hospital.
- -A scene of how Maddie and Shade first met.
- -Shade being fired/leaving his original job.
- -Maddie and Shade exploring an office that is filled with malevolent ghosts who were past employees.
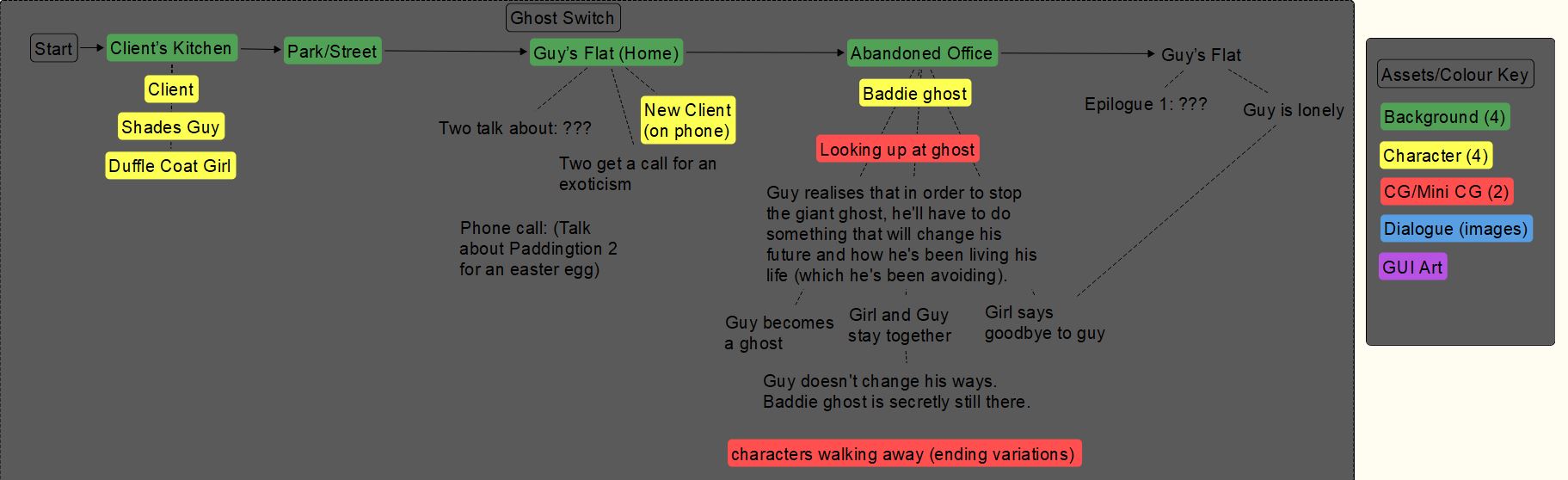
I made a flowchart of the game's plot. It's incomplete here because the endings and the idea of pulling the fire alarm to defeat the ghost was brainstormed later.

[Image: Scapple flowcart.]
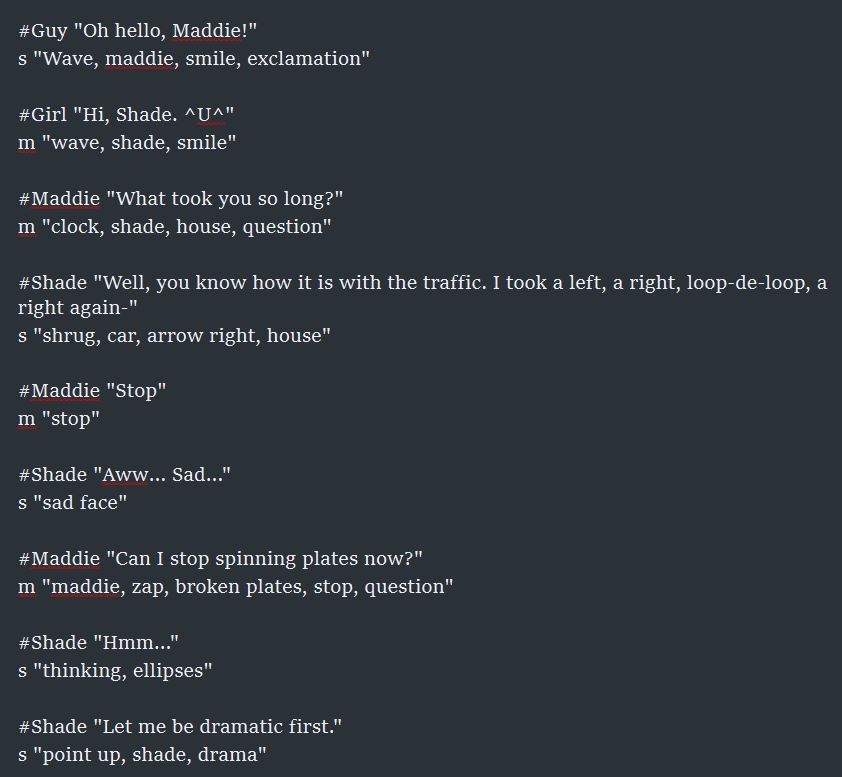
I wrote the dialogue in English first, and then translated it into icons. This made writing the script feel different: Because I knew everything would be turned into images, I wrote dialogue in a very simple, literal way. Which isn't how people generally speak.

[Image: Section of the script in Scrivener.]
I wanted the icons to have a "canon" meaning, but I also wanted effort to be needed to decipher lines.
The style of using symbols as dialogue is termed a "Rebus Bubble" on TV Tropes and is described as, "Images in Speech Bubbles used to convey thought process."
Thirty Flights of Loving, Dropsy, and Florence were studied on how they tell a story without (or with very little) text dialogue. Michael J. Fox movie The Frighteners also influenced the visual novel's plot premise of a fake ghost hunter who interacts with real ghosts.
The script was written in Scrivener before being transferred to Ren'Py, the game's engine.
Ghost Switch explores the feeling of loss. Of the realisation that you can't keep doing what you're doing forever. Things change, we lose people who are a part of our lives, and we survive things. Like Shade being asked by Maddie what he plans on doing in the future, we can't say that we will be chasing ghosts forever.
Name meanings: A duffel coat is sometimes called a Monty coat after Field Marshal Bernard Law Montgomery. The feminine version of the name Monty is Maddie. So the two main characters are basically named, "Shady guy who wears shades," and, "Woman who wears a duffel coat."
Voice Acting
The characters Shade and Maddie have a different vocal clips for different emotions, 5 in total:
- -AH (Tone is neutral. This is for default dialogue.)
- -HA (Tone is very happy and excited, like a laugh.)
- -EE or EH (Scared or surprised.)
- -OH (Sad, like they're saying "Oh" after hearing bad news.)
- -UR or ER (Angry, or exasperated. "Urgh, your bothering me," type tone.)
The character Malevolence has three vocal clips:
- -GRR (An angry growl.)
- -HISS
- -HEH (An evil, nasty laugh.)
These clips were looped as text types out in the textbox.
Music
List of music inspiration I sent to the composers included the OSTs of Florence, Necrobarista, and Dropsy.
Programming
The order of how I worked on things was very different than how I normally approached it in previous games. For Ghost Switch, I worked on the programming early on (to make sure I could do things that I wanted for the game, like camera movements) and finished the art assets last. Normally, I work on art after finishing the script (or while working on the script) and do the programming last.
Ren'Py recently had an update that adds a 3D camera control (controlling a camera in Ren'Py was possible beforehand, but used a more complex method), and I wanted to experiment with it for Ghost Switch.
I made some notes on script references for different effects I wanted to use in the game.

[Image: Programming notes in Scapple.]
The main menu and textbox buttons also use symbols to replace text, but to make sure players understood what they did, I added a tooltip with text explaining the button as players hovered over each button.
Ghost Switch is the first visual novel where I programmed the mouse cursor to change colour when hovering over buttons.
Art
I wanted to experiment on a new art style. I wrote a guide of the techniques I wanted to create for the game.
- - 2 opposing colours (one very desaturated), plus greys.
- - Black pencil lines, shaky lines
- - Screentones for light and shadow
- - Pastel brushes (light and heavy) for shading.
- - Canvas texture erases the background here and there.
- - watercolour shading over solid cell colouring as the base.
- - Canvas texture brush to create darkness
- - Lensflare Xs drawn in ratty brush.
- - White noise brush for light
- - Wet paint for speech bubbles.
- - White lines for light reflection.
- - Bristle paintbrush or pencil squiggles for colouring clothes.
- - Thick paintstrokes for backgrounds.
All the art assets were made in Clip Studio Paint.
The logo displays a ghost shushing, illustrating both the promise of ghosts and wordless dialogue.

[Image: Ghost Switch's logo.]
For Shade's design, I started with the lead singer in the XTC music video Dear God, a man who wears shades and has a devil-in-disguise trickster vibe to him. There's also a bit of Reigen Arataka from Mob Psycho 100 and Crowley from Good Omens, characters who have a flair for the dramatic. I also decided to give Shade a mullet hairstyle, looking at Richard Dean Anderson's MacGyver and Solid Snake. And a trenchcoat, because I think Shade wanted to wear it in the hopes that it made him look more supernatural detective-y to clients.
Schedule
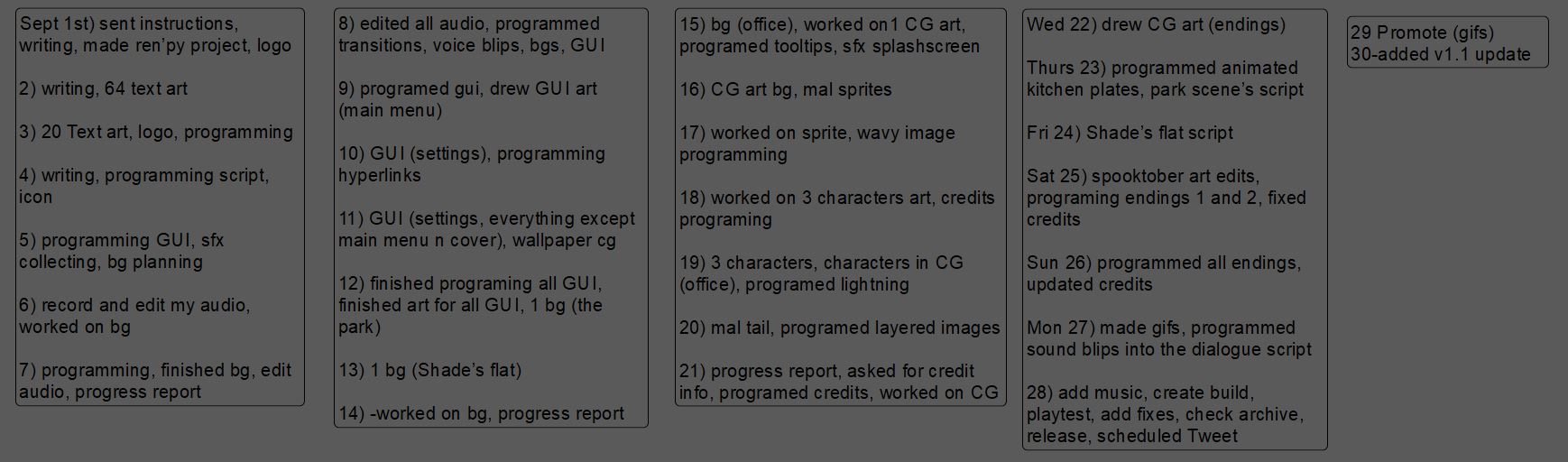
I recorded daily what I did each day in Scapple. It helped me plan out what I needed to do each day to finish the jam on time.

[Image: My daily recording in Scapple.]
Thank you for reading through this. Turrah.
Get Ghost Switch
Ghost Switch
A wordless and spooky visual novel
| Status | Released |
| Author | Katy133 |
| Genre | Visual Novel |
| Tags | Crime, Cute, Ghosts, Halloween, Hand-drawn, Multiple Endings, Ren'Py, Spooky, Story Rich |
| Languages | English |
| Accessibility | One button, Textless |
More posts
- Interview with Joel CoutureDec 03, 2021
- PostmortemOct 28, 2021
- Version 1.1 UpdateSep 30, 2021
Leave a comment
Log in with itch.io to leave a comment.